
One of the most exciting parts of the Visual Studio Code is customizability, primarily via extensions. If you're a web developer, you won't be able to live without installing these extensions!
Here are my top VisualStudio Code extensions for 2020. I came up with this list by researching which extensions that are most useful and popular amongst Developers. These extensions are guaranteed to help your workflow and increase productivity when used correctly while coding.
1. Prettier

The prettier extension is one of the essential extension every javascript developer should have/use. This extension is used to format the source code which helps you in project's readability and understandability.
The prettier extension also helps in managing our project in source control tool like git.
2. ESLint

ESLint is a tool used for identifying problematic patterns found in JavaScript code. It makes javascript code more consistent, and it helps in avoiding bugs. It can flag potential problems like syntax errors, straying from a recommended coding style or using constructs known to be safe.
3. Debugger for Chrome

Debugger for chrome is used for debugging the Javascript code in Chrome browser or other targets which supports chrome dev support protocols.
The debugger has many features like Watch breakpoints, console.logs, the local pane and many more.
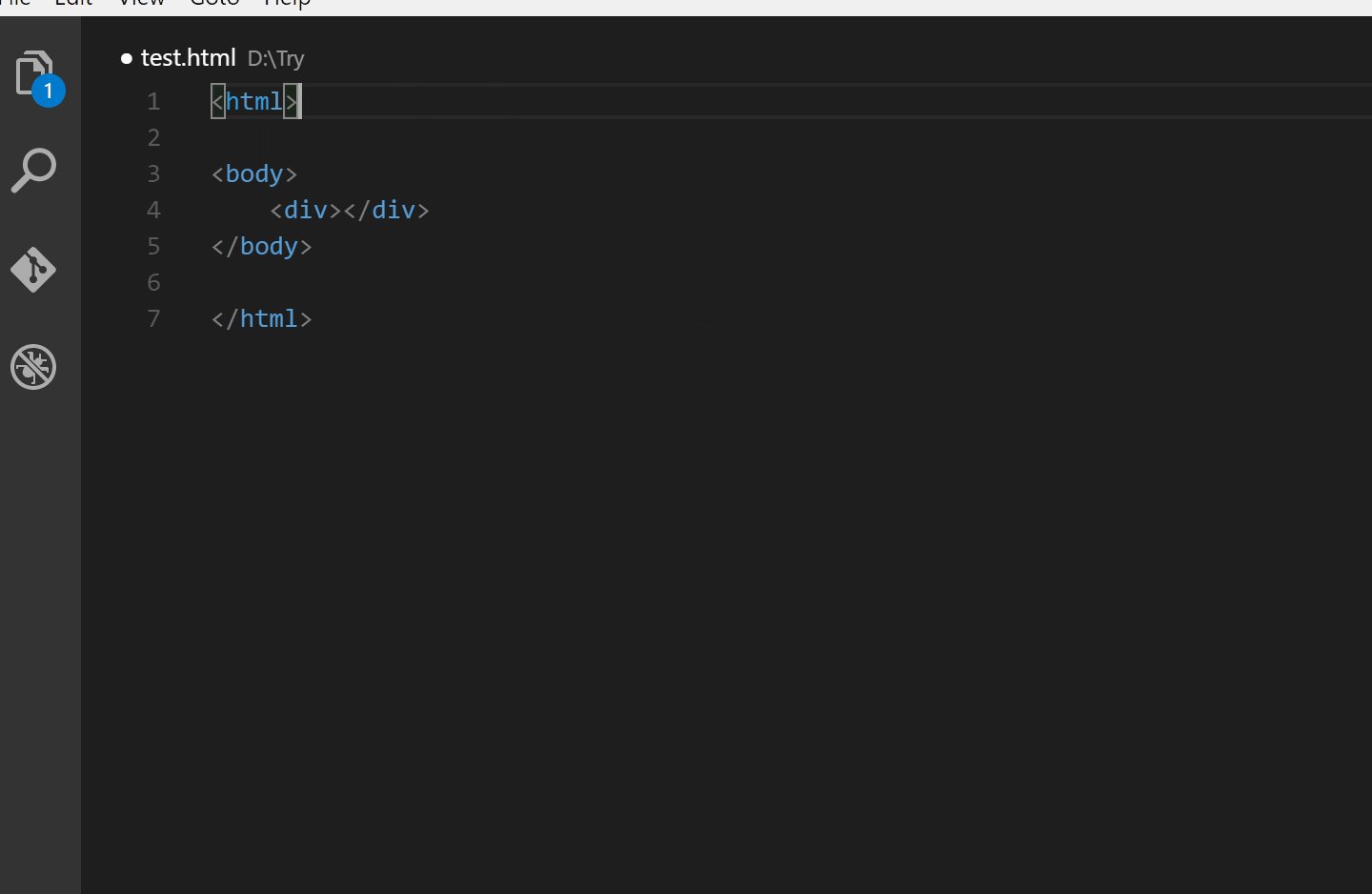
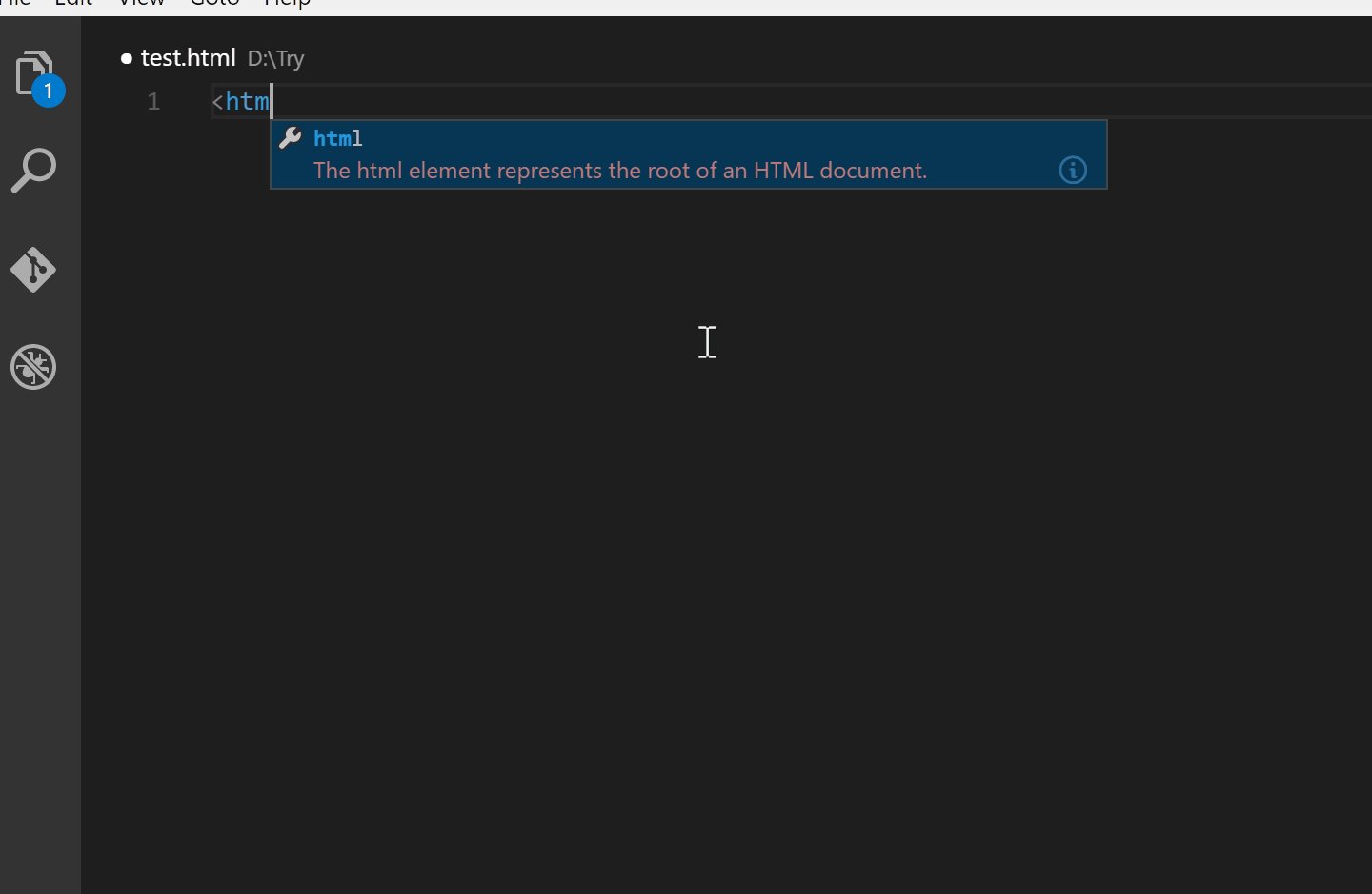
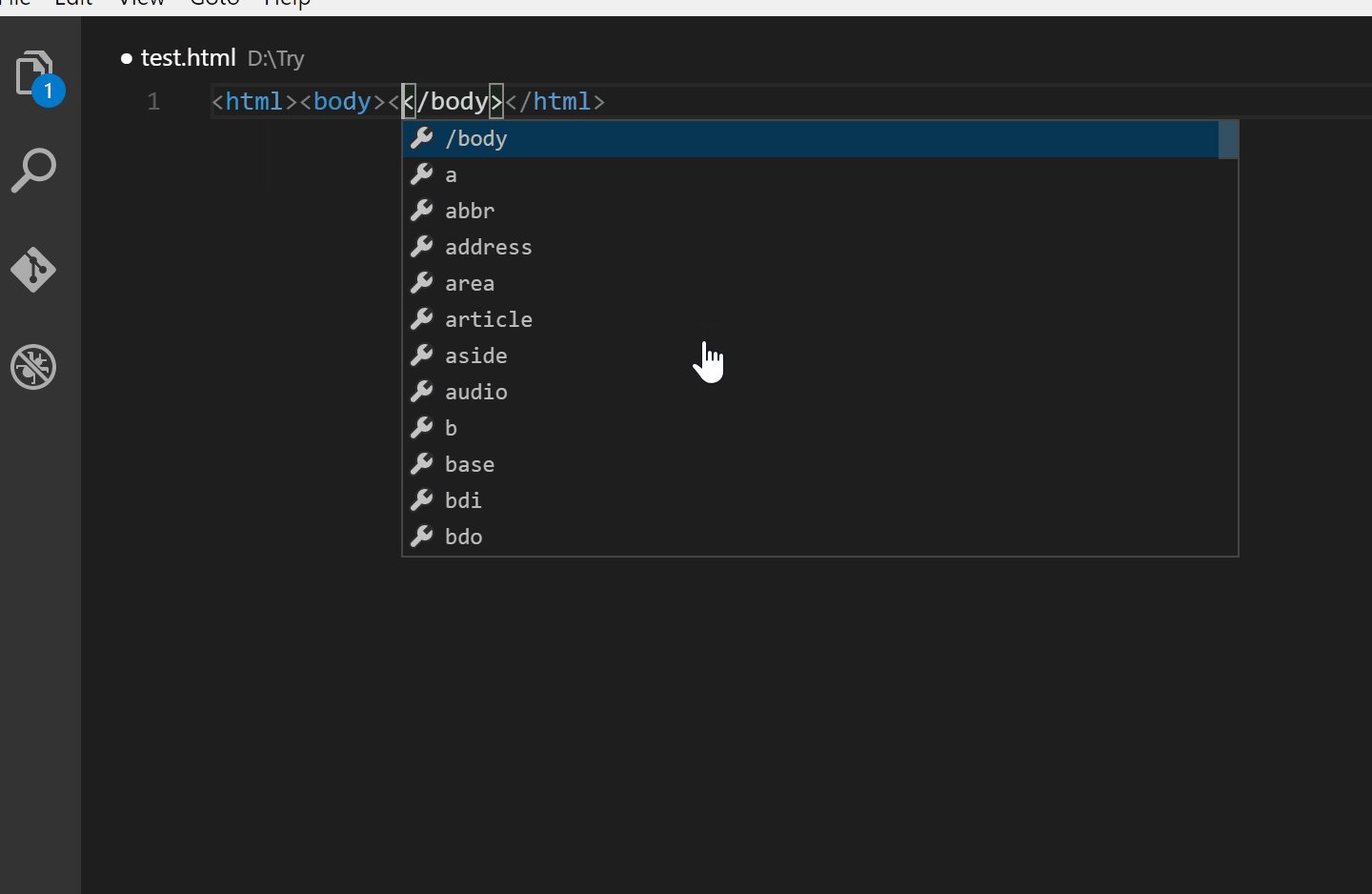
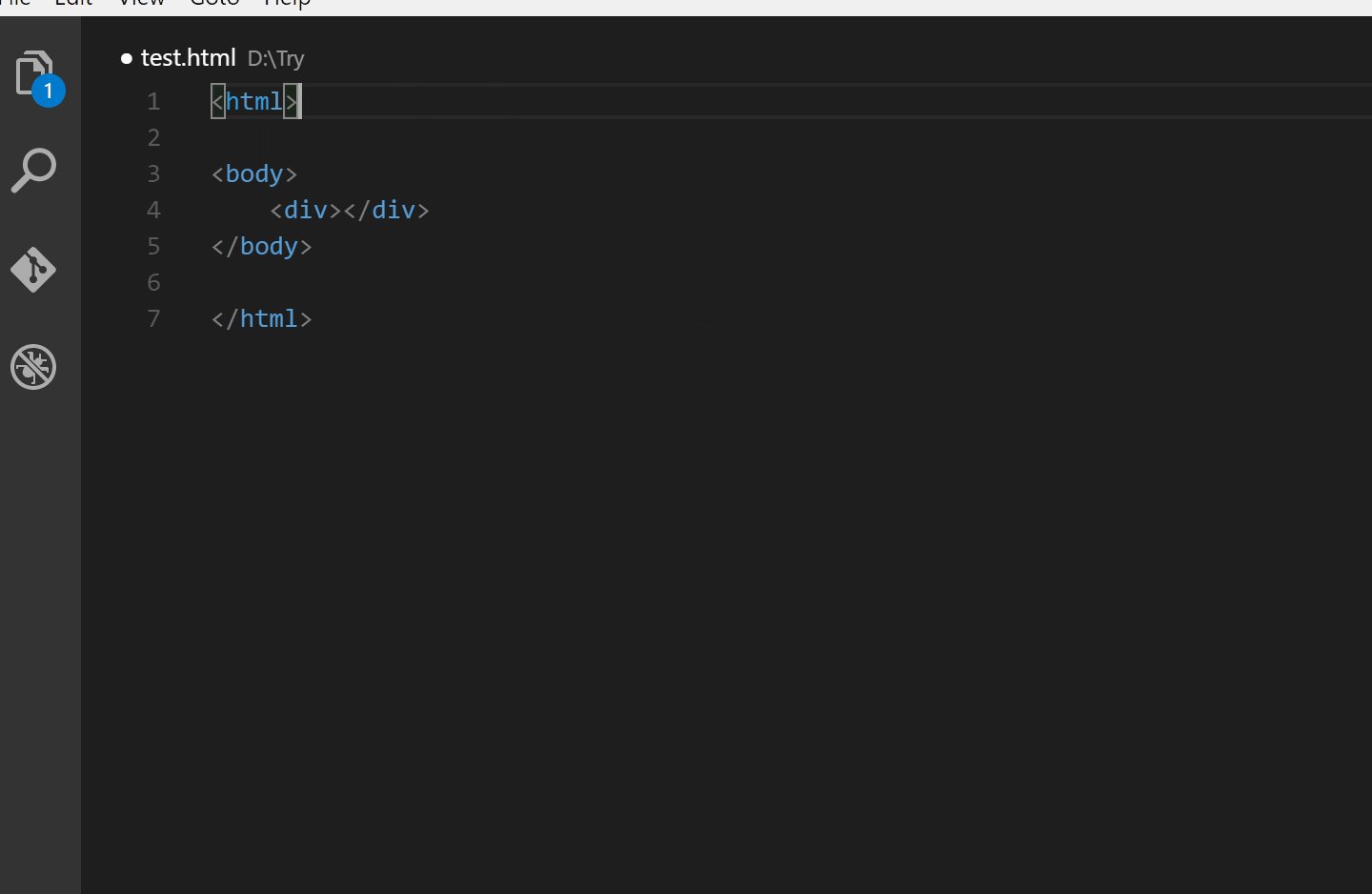
4. Auto Close Tag

The Auto Close Tag extension is used to add and close HTML/XML tags. This extension can save a lot of time by automatically closing tags for you, and this ensures there won't be any error in the code.
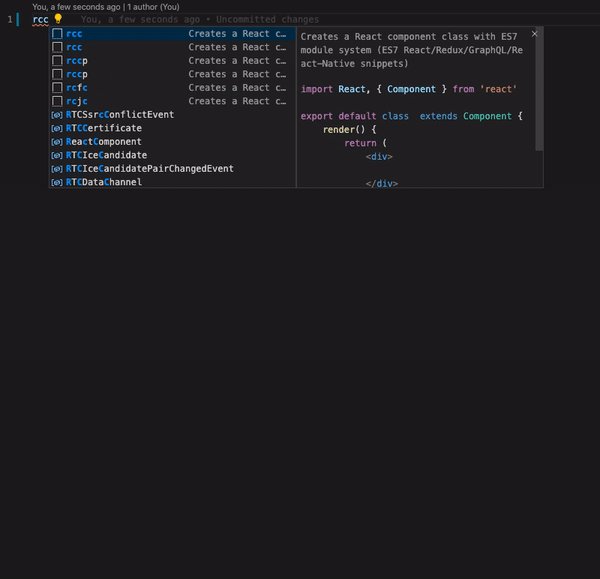
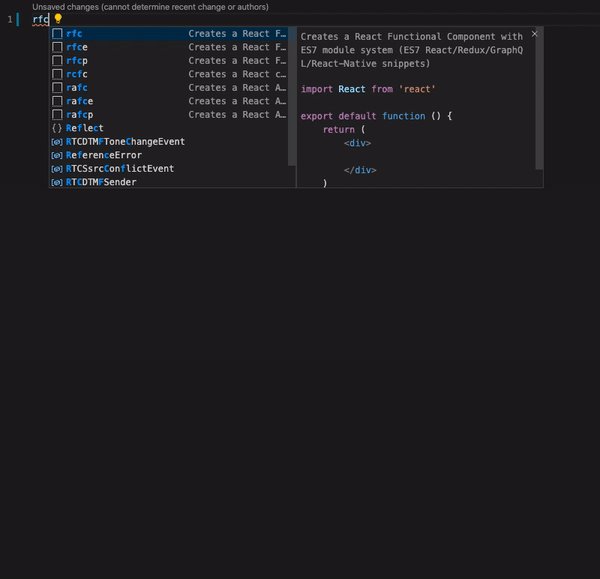
5. ES7 React/Redux/GraphQL/React-Native snippets

This extension provides you all the JavaScript and React/Redux snippets in ES7 with Babel plugin features for VS Code.
It supports the following languages/extention
- JavaScript (.js)
- JavaScript React (.jsx)
- TypeScript (.ts)
- TypeScript React (.tsx)
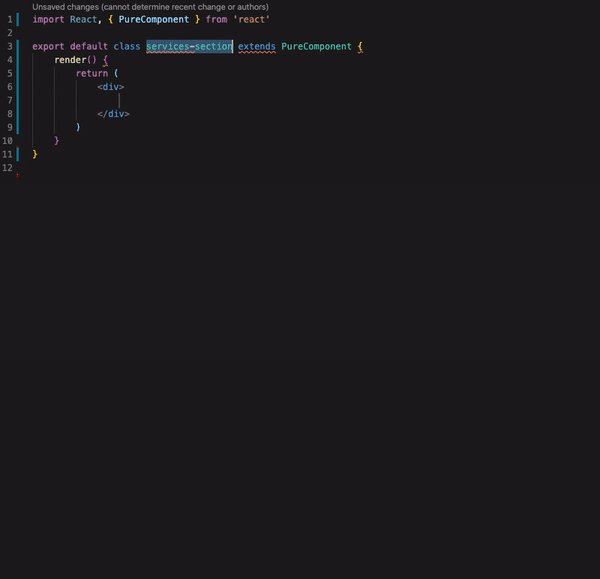
6. Git Lens

Git lens helps you better understand the code. It quickly gives a glimpse of why, when and by whom a line or code-bock as changed.
It also allows you to jump back through history to gain further insights as to how and why the code evolved. Therefore, you can effortlessly explore the history and evolution of codebase.
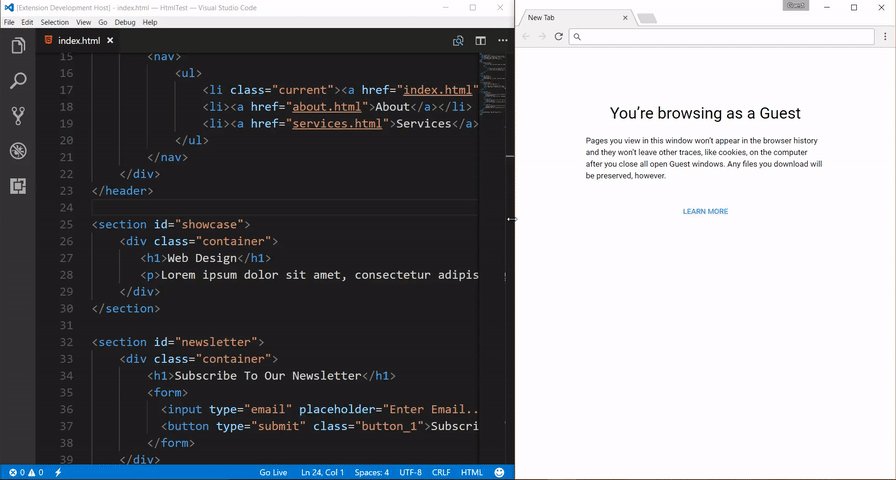
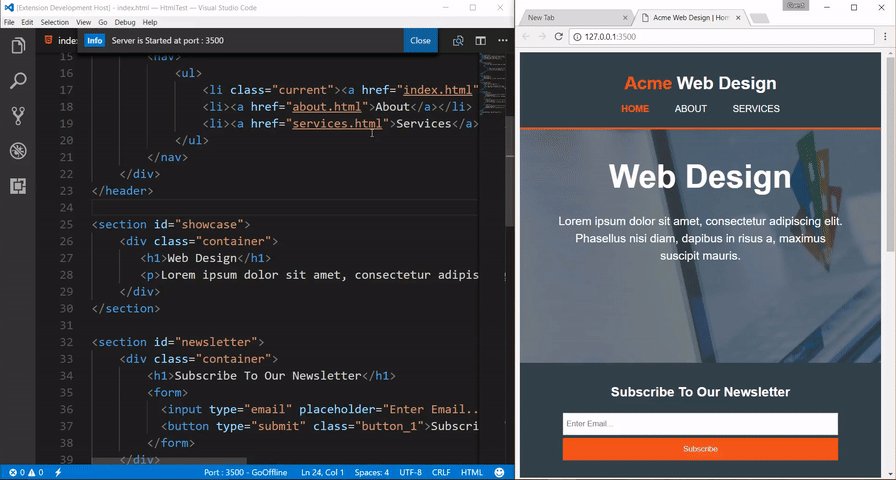
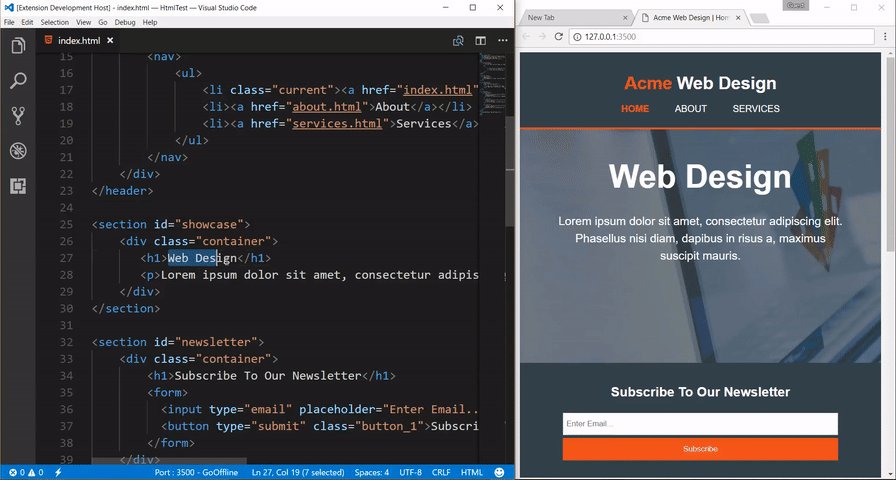
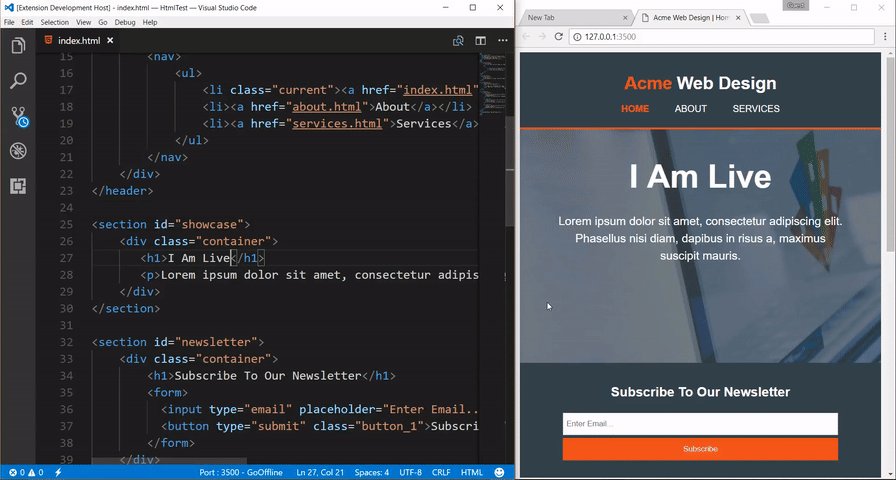
7. Live Server

Using Live Server, you'll get a quick local development server with a live to reload capability that suits for both dynamic and static pages.
It supports SVG, Https, Proxy and you can also use it in any browser using the advance command-line tool.
8. Bracket Pair Colorizer

Bracket Pair Colorizer extension allows the matching brackets to be identified with colours, and the user can define which characters to match, and which colour to use.
The user can define the colours to be used to colourize brackets, it also accepts valid colour names, hex codes, and rgba() values.
Conclusion
I hope the above extensions were useful and helpful for you. These extensions will improve your workflow and quality of life.
💌 If you’d like to receive more tutorials in your inbox, you can sign up for the newsletter here.

Discussions