As we all know the importance of SEO, so I am writing the steps/ways to improve your SEO. Recently I started my blog which built using GatsbyJS the https://www.gatsbyjs.org/starters/gatsbyjs/gatsby-starter-blog/. In this article, I'll help you in generating sitemap.xml file for your site built with GatsbyJS.
Sitemap
A sitemap is a list of pages of a web site placed together in a single file called sitemap.xml. Sitemaps are a crucial part of any website for proper search engine indexing, optimization and particularly for newer sites with a low number of backlinks. It's an often neglected step, but it can dramatically speed up the indexing process. Luckily, with Gatsby and their wondrous sitemap plugin, we can add one to our site in no time! Thankfully, adding a sitemap to a site build using Gatsby.js is amazingly simple!
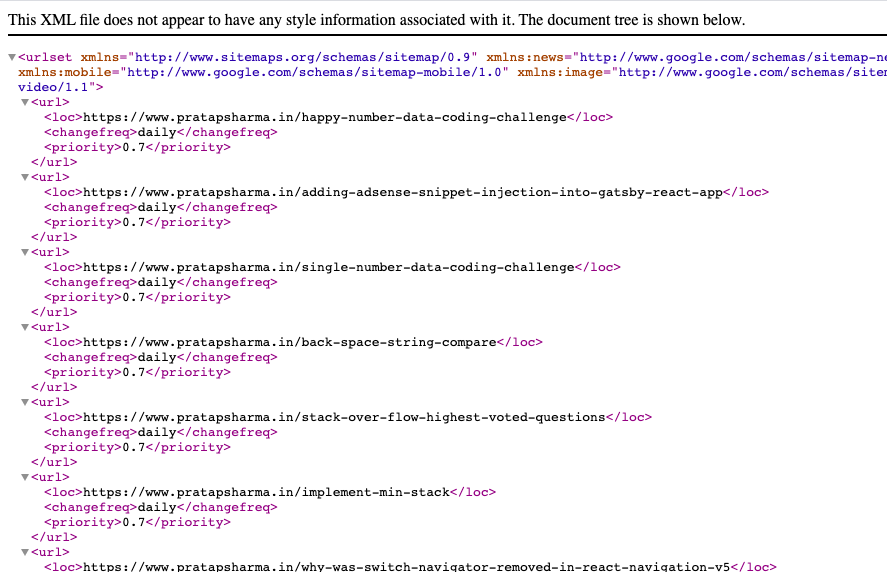
Preview of sitemap.xml file
To check the sitemap.xml file of my site click the link below. Sitemap of Pratap Sharma's blog site

What is Gatsby.JS?
First of all, let us understand what Gatsby is. Gatsby or (Gatsby.js) is a React-based, GraphQL powered, static site generator. It uses powerful pre-configuration to build a website that uses only static files for incredibly fast page loads, service workers, code splitting, server-side rendering, quick image loading, asset optimization, and data prefetching.
Run
gatsby new gatsby-starter-blog https://github.com/gatsbyjs/gatsby-starter-blog
Features of Gatsby.js
Here are the features which you'll get on starting your blog using GatsbyJs
- Basic setup for a full-featured blog
- Support for an RSS feed
- Google Analytics support
- Automatic optimization of images in Markdown posts
- Support for code syntax highlighting
- Includes plugins for smooth, beautiful typography
- Includes React Helmet to allow editing site meta tags
- Includes plugins for offline backing out of the box
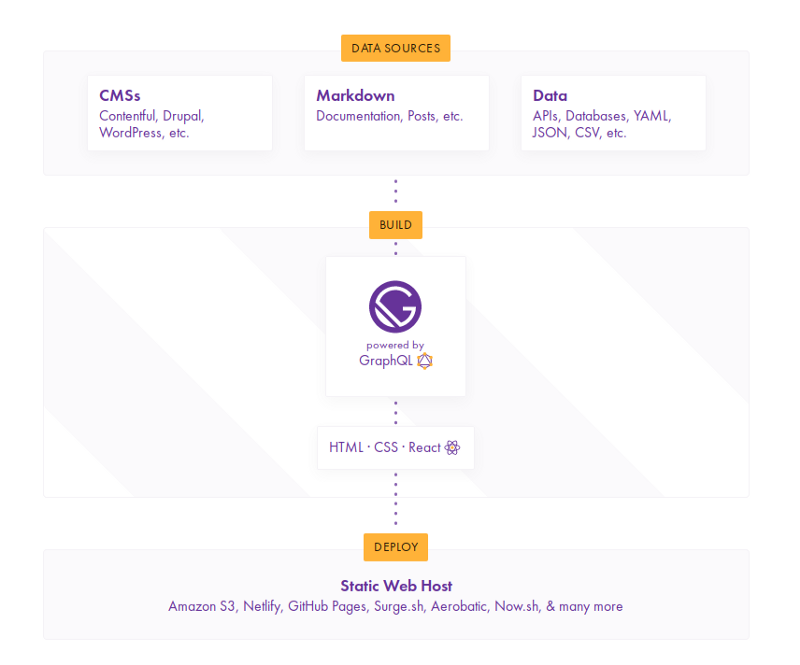
How Gatsby works?

The image above gives the basic to advance working of Gatsby.
Why Gatsby for SEO?
You can create an architecture for your site or app that is SEO driven long before developing your UI. I want to walk you through the things I have learned so far in optimizing a Gatsby site for SEO right from the start.
Install the dependencies
The followings are the dependencies we are interested in:
yarn add gatsby-plugin-sitemap
It's fine to install using npm if you prefer npm.
Add the plugin in gatsby.config.js plugin section
Open gatsby.config.js file located in the root of the project and add the following.
module.exports = {
siteMetadata: {
siteName: "Pratap Sharma - Full Stack Developer",
siteUrl: "https://pratapsharma.io",
// other code
},
//
//other code
plugins: [
"gatsby-plugin-sitemap",
//other plugins
],
};
We can also add an object inside the plugins array.
// ... siteMetadata above here
plugins: [
{
resolve: `gatsby-plugin-sitemap`,
options: {
output: `./path/to/sitemap.xml`,
exclude: [`/some-page`],
},
},
// ... other plugins here
];
Once you make a production build, the plugin will automatically create the sitemap file.
Customizing the plugin options
As you can see above, we can give numerous options to the plugin. output, exclude are one of the options.
Let's understand different options supported by gatsby-plugin-sitemap plugin.
- query: GraphQL can be used to fetch the data required for generating the sitemap file. Here is how the default query looks like:
query: `
{
site {
siteMetadata {
siteUrl
}
}
allSitePage {
edges {
node {
path
}
}
}
}`;
- output: The output of the sitemap file to be placed.
/sitemap.xmlis the default path. - exclude: The URLs you'd like to exclude from the sitemap file.
exclude: [`/some-path-to-exclude`, `/404`, `/test`, `/exclude-all-after/*`];
- sitemapSize: You can also define the maximum size a sitemap file could be by giving the option below.
sitemapSize: 5000;
Conclusion
If you liked the article, feel free to share it to help others find it!
You may also want to read How to improve SEO on a site build on GatsbyJS - Open Graph with React Helmet
You may also follow me on LinkedIn and X
💌 If you’d like to receive more tutorials in your inbox, you can sign up for the newsletter here.

Discussions